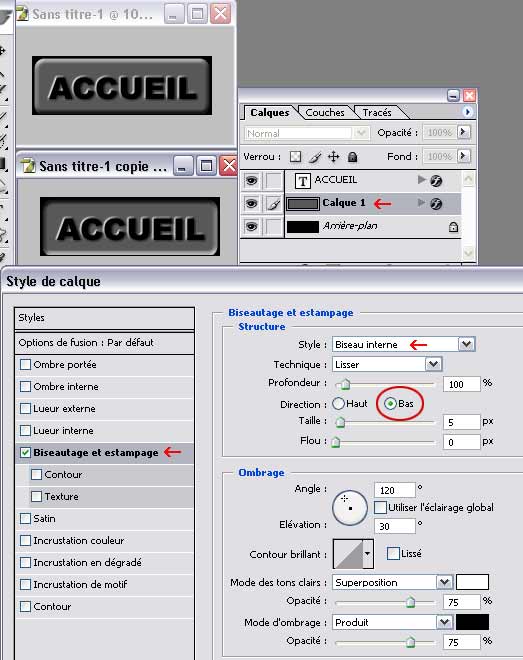
07 Sur la copie du bouton, on va changer les paramètres du biseautage
et inverser en quelques sortes le biseau - étant donné qu'il
s'agit d'une copie il suffit juste de changer la direction du biseautage
en cochant Bas.
Ces premières étapes, ont pour but de conserver les mêmes
dimensions de chaque calque - en effet, le rollover étant composé
de deux images l'une sur l'autre, il est préférable qu'elles
aient la même taille pour qu'il n'y ai pas de décalage losrque
l'on passera la souris dessus ! Voir ci-dessous ce que ça donne si
elles n'ont pas la même taille : c'est pas terrible ! ...